Supabase Integration
Integrate a full-featured backend into your EasySite application with Supabase.
EasySite’s native Supabase integration lets you manage both your front-end UI and your back-end database through a single, easy-to-use chat interface. In other words, you can design your app’s screens and set up a cloud PostgreSQL database without leaving EasySite. This unified approach makes powerful app development accessible to everyone – non‑technical users can rely on EasySite’s guidance, while experienced developers can tap into advanced Supabase features as needed.
Connecting Supabase to EasySite
1. Create a Supabase account
Register a new Supabase account here or sign in if you already have one.
2. Create a new project in Supabase
Click on + New Project, complete the necessary fields, and allow a few minutes for setup.
3. Connect Supabase to EasySite
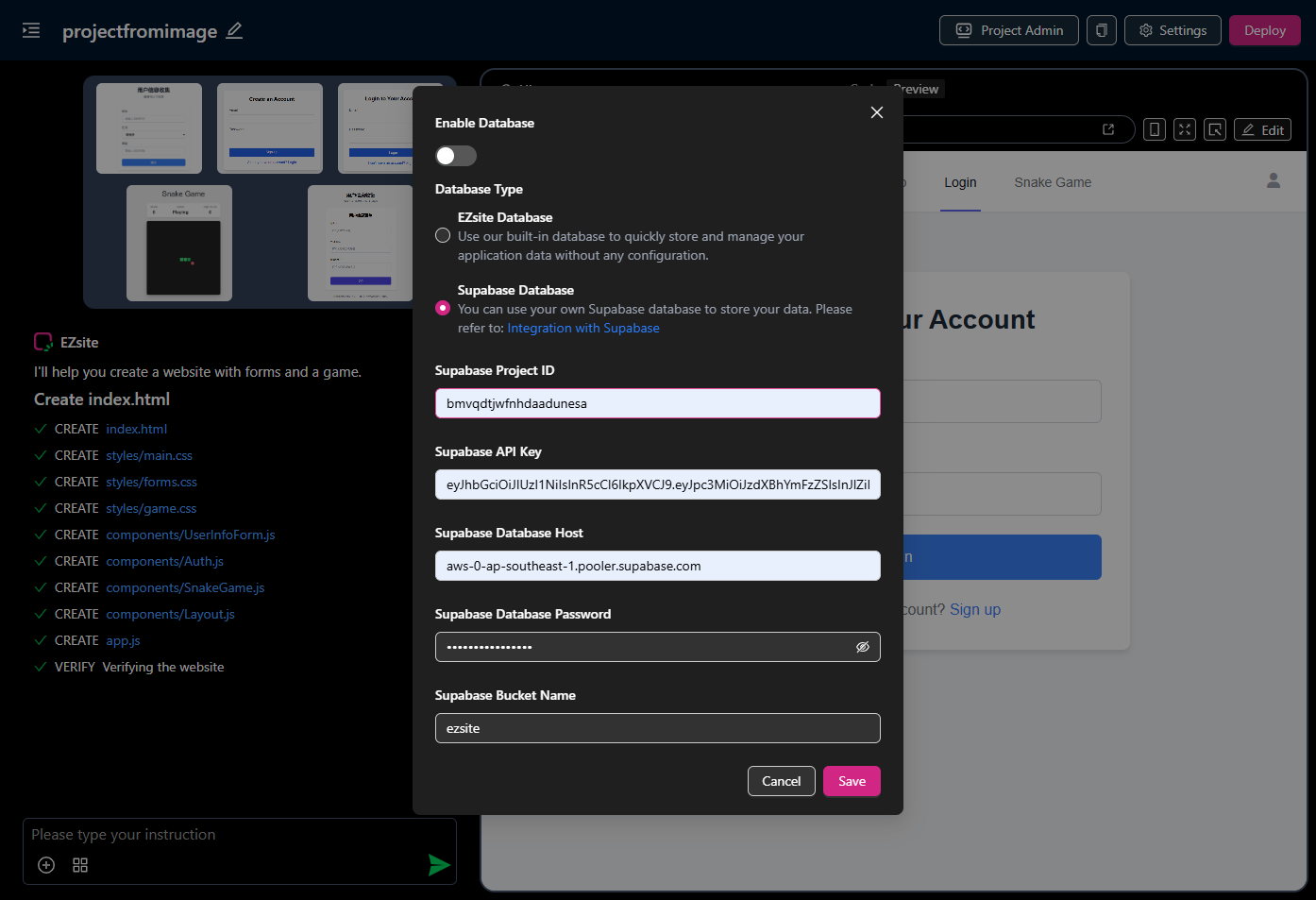
3.1. Open EasySite database configuration

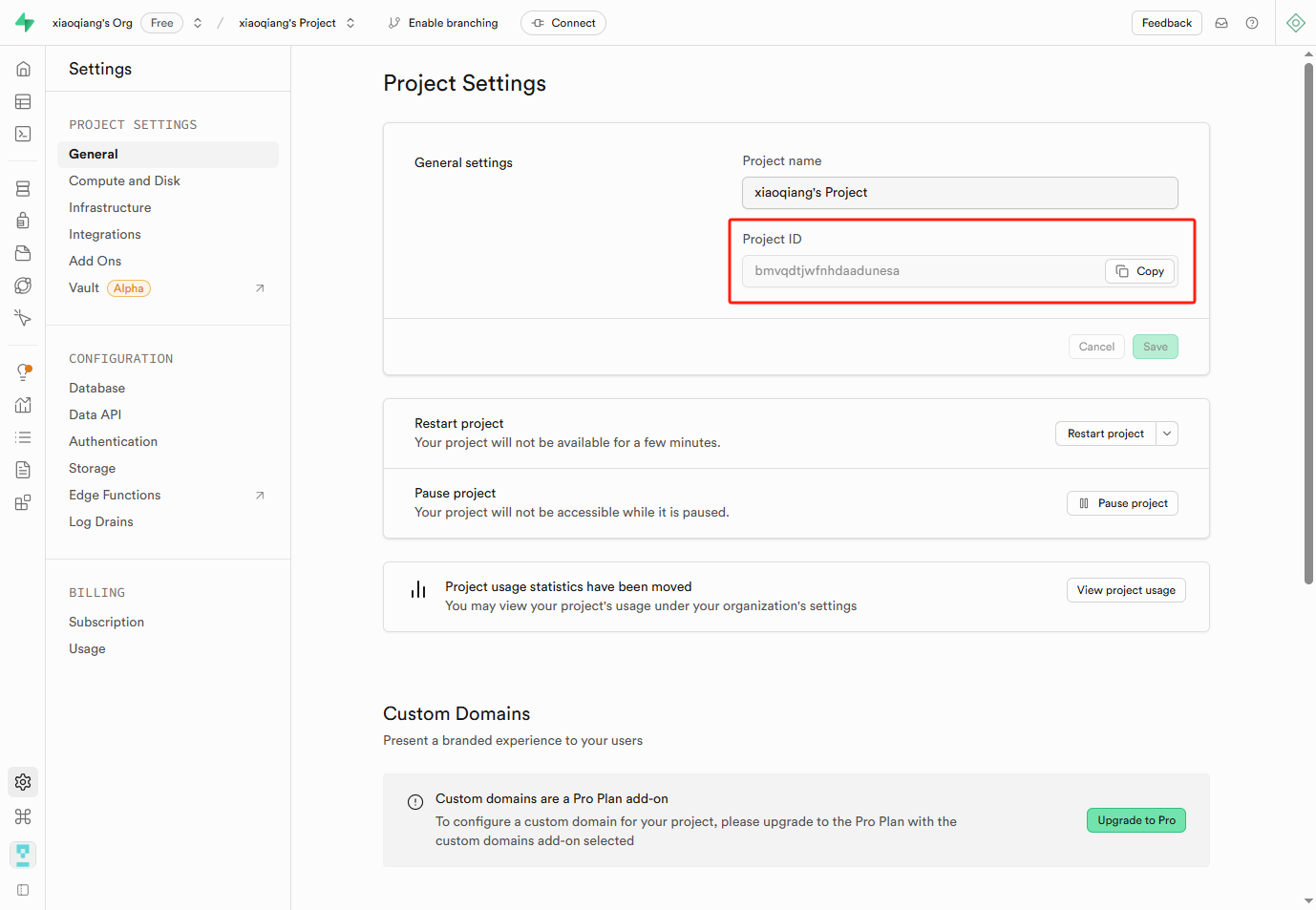
3.2. Copy your Supabase project id to EasySite

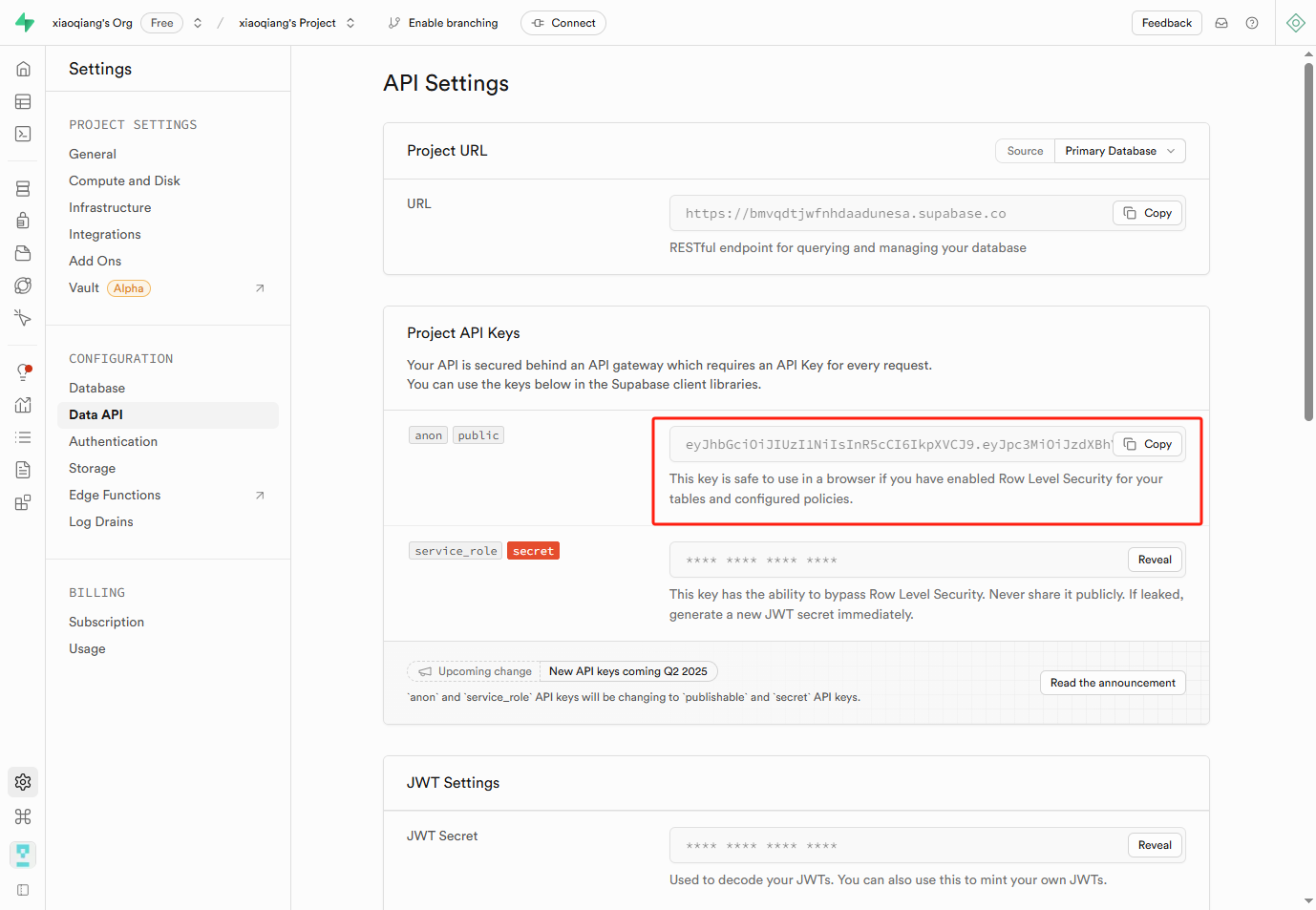
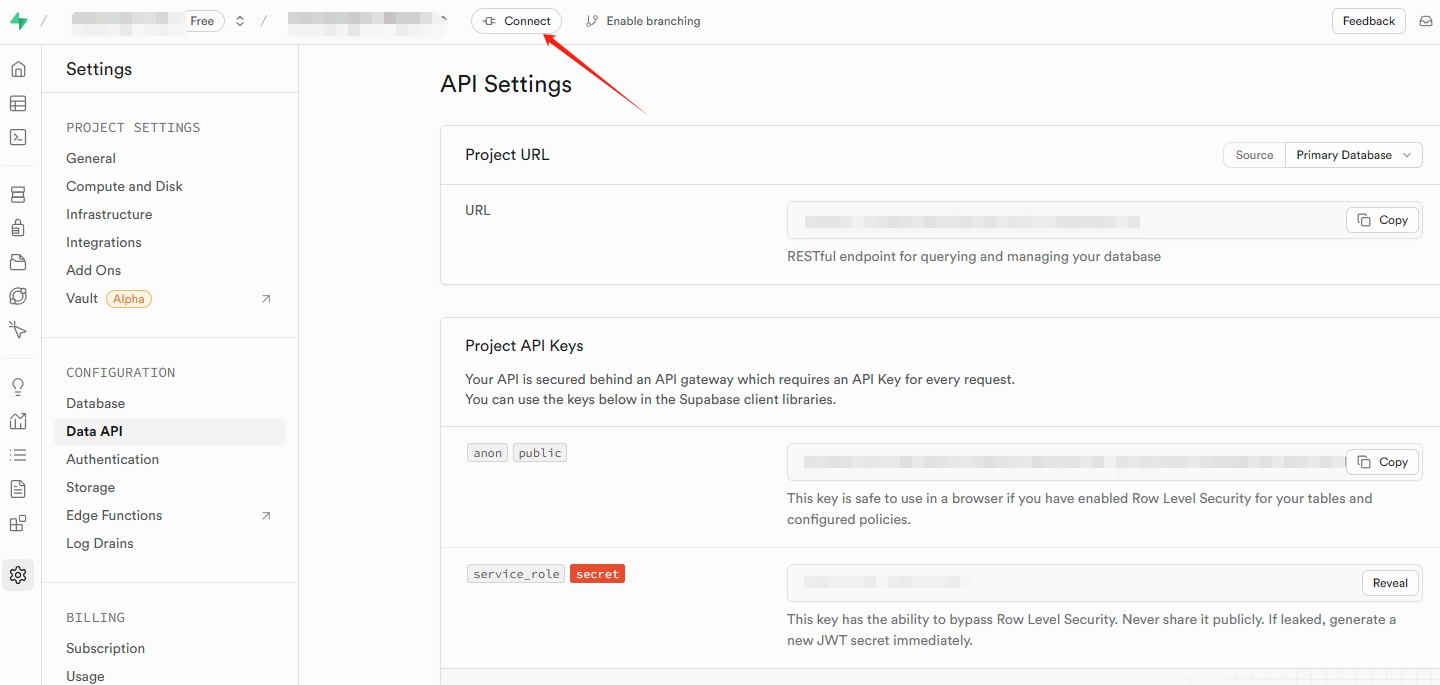
3.3. Copy your Supabase project API key to EasySite

3.4. Copy your Supabase database host to EasySite
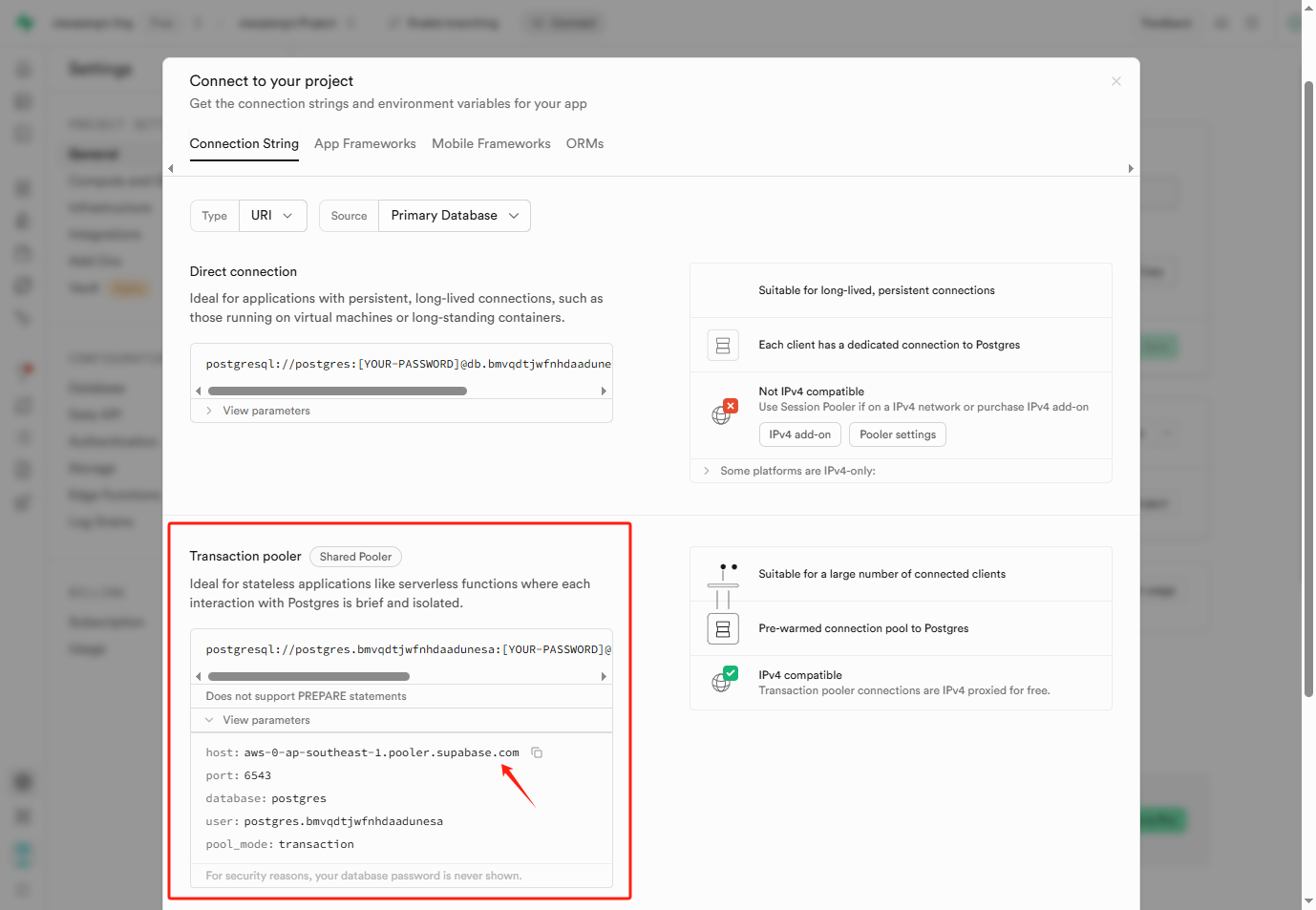
Click Connection in the top sidebar.

What we need is the host of the Supabase database starting with aws, which can be found in Connection String - Transaction Pool.

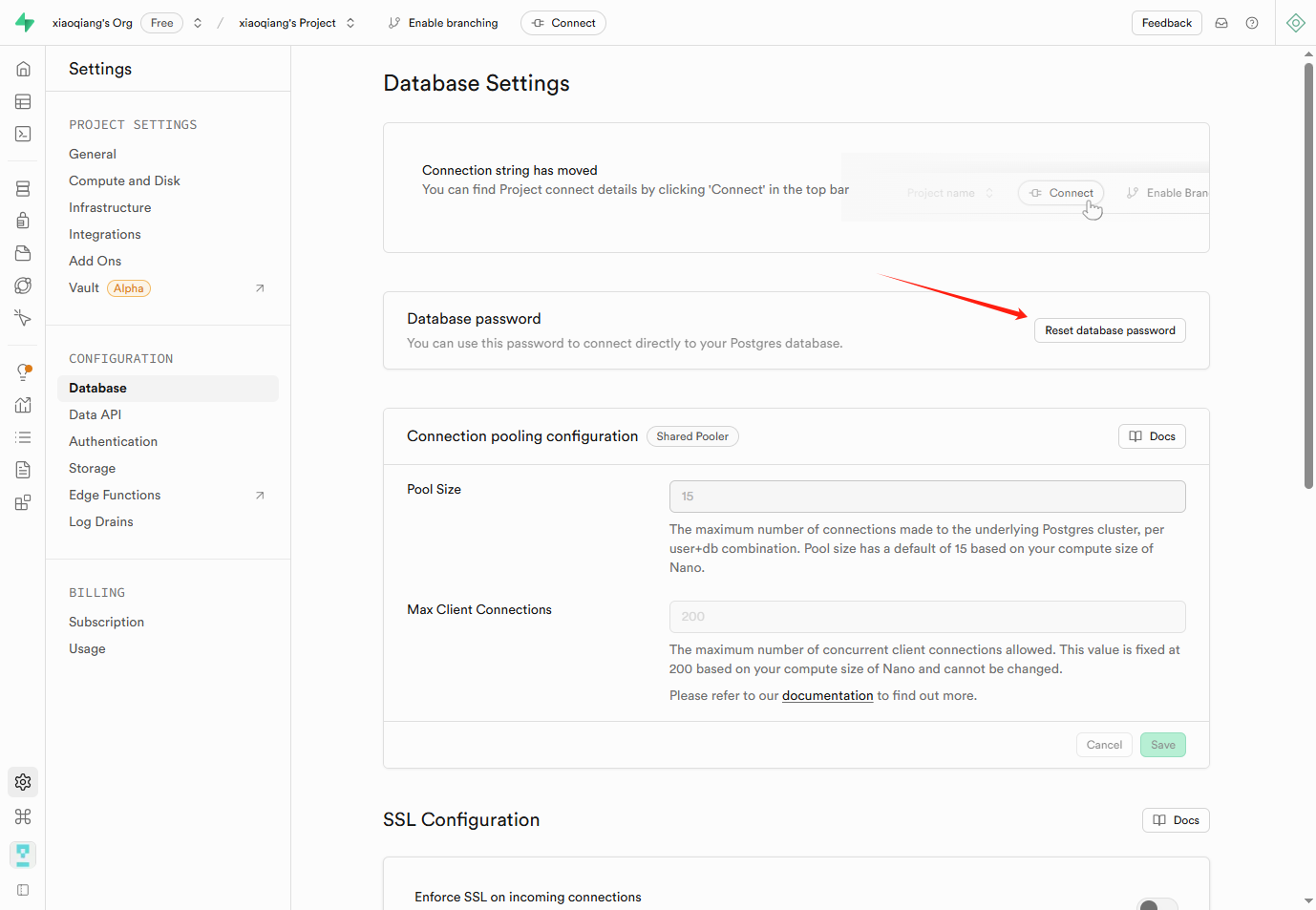
3.5. Fill in your Supabase database password in EasySite
If you forget your password, you can reset it in Supabase

3.6. Fill in your Supabase storage bucket name in EasySite
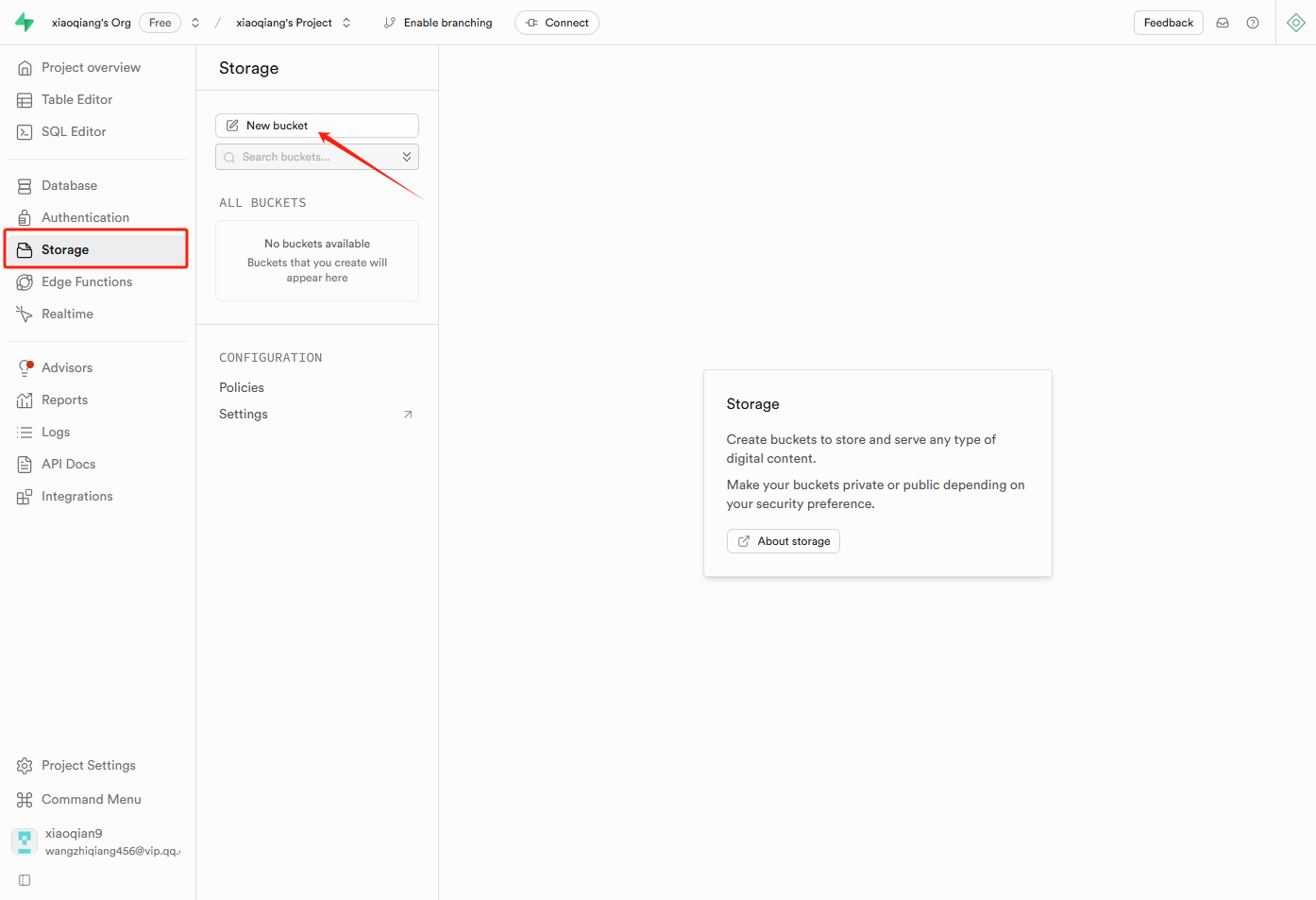
3.6.1 Open Supabase's Storage settings page.
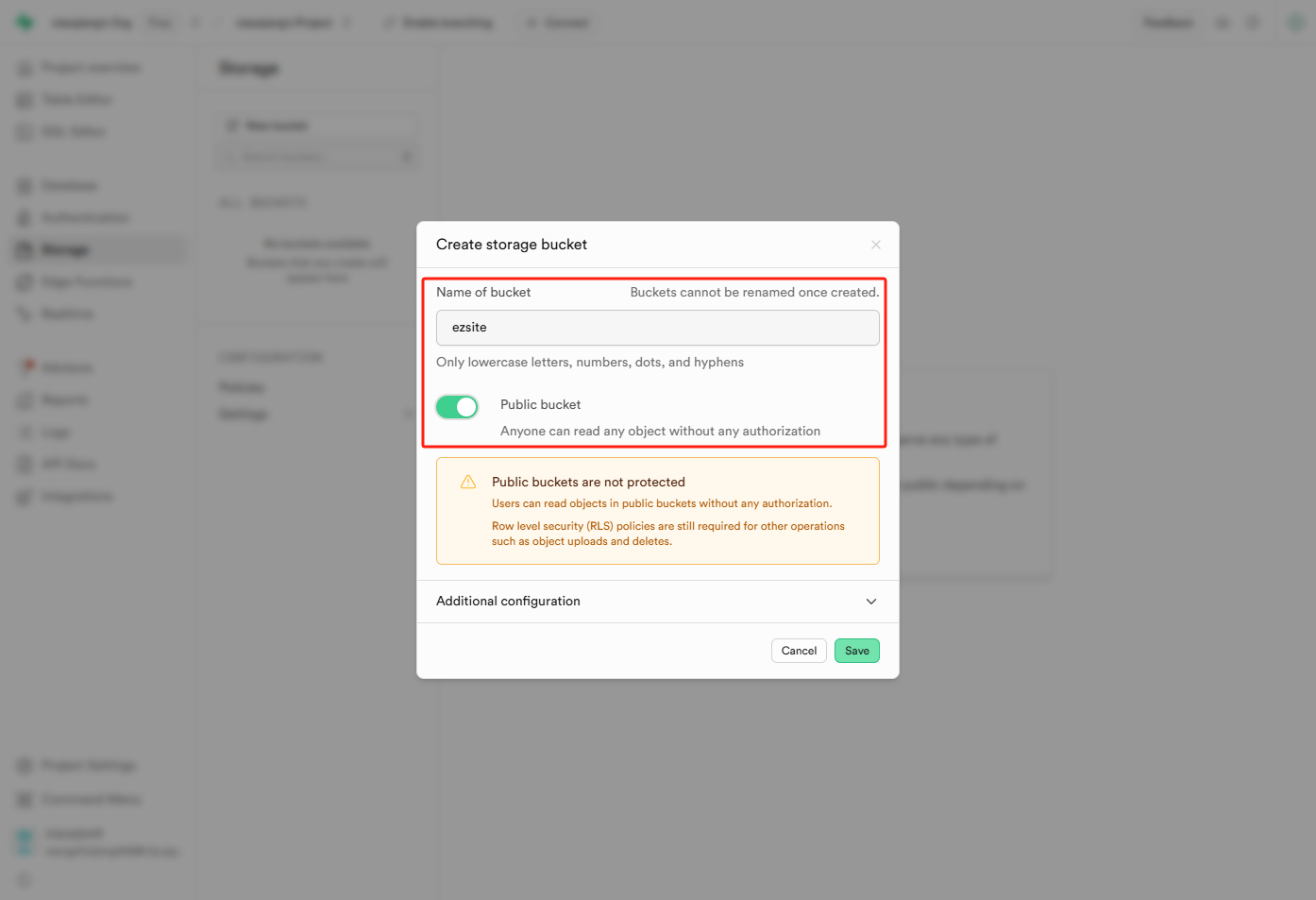
 3.6.2 Create storage bucket. Enter the storage bucket name (recommended: easysite), and turn on the public bucket switch.
3.6.2 Create storage bucket. Enter the storage bucket name (recommended: easysite), and turn on the public bucket switch.
 3.6.3 Copy the bucket name to
3.6.3 Copy the bucket name to EasySite.
3.7. Save your configuration in EasySite

4. Authentication URL Configuration in Supabase
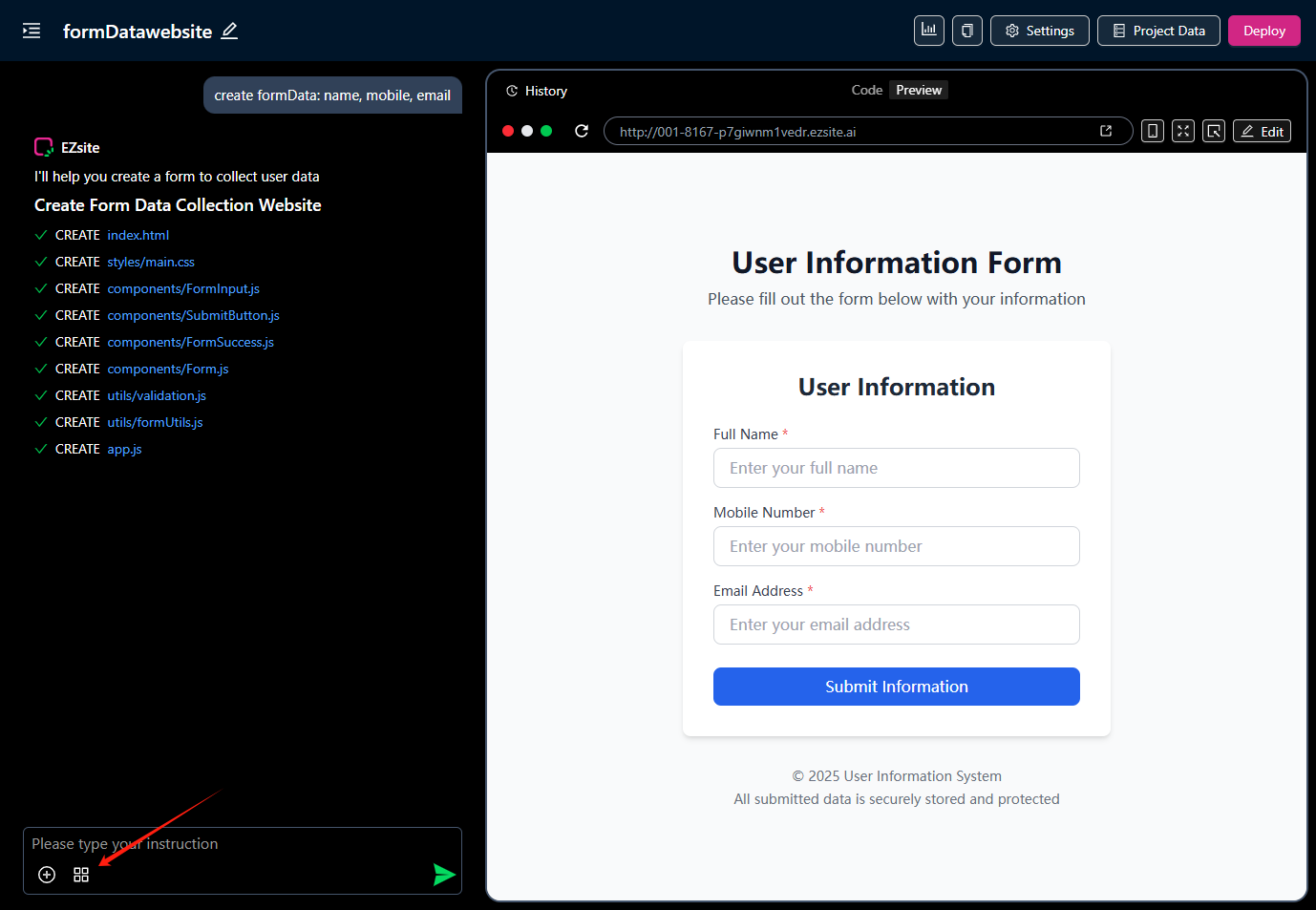
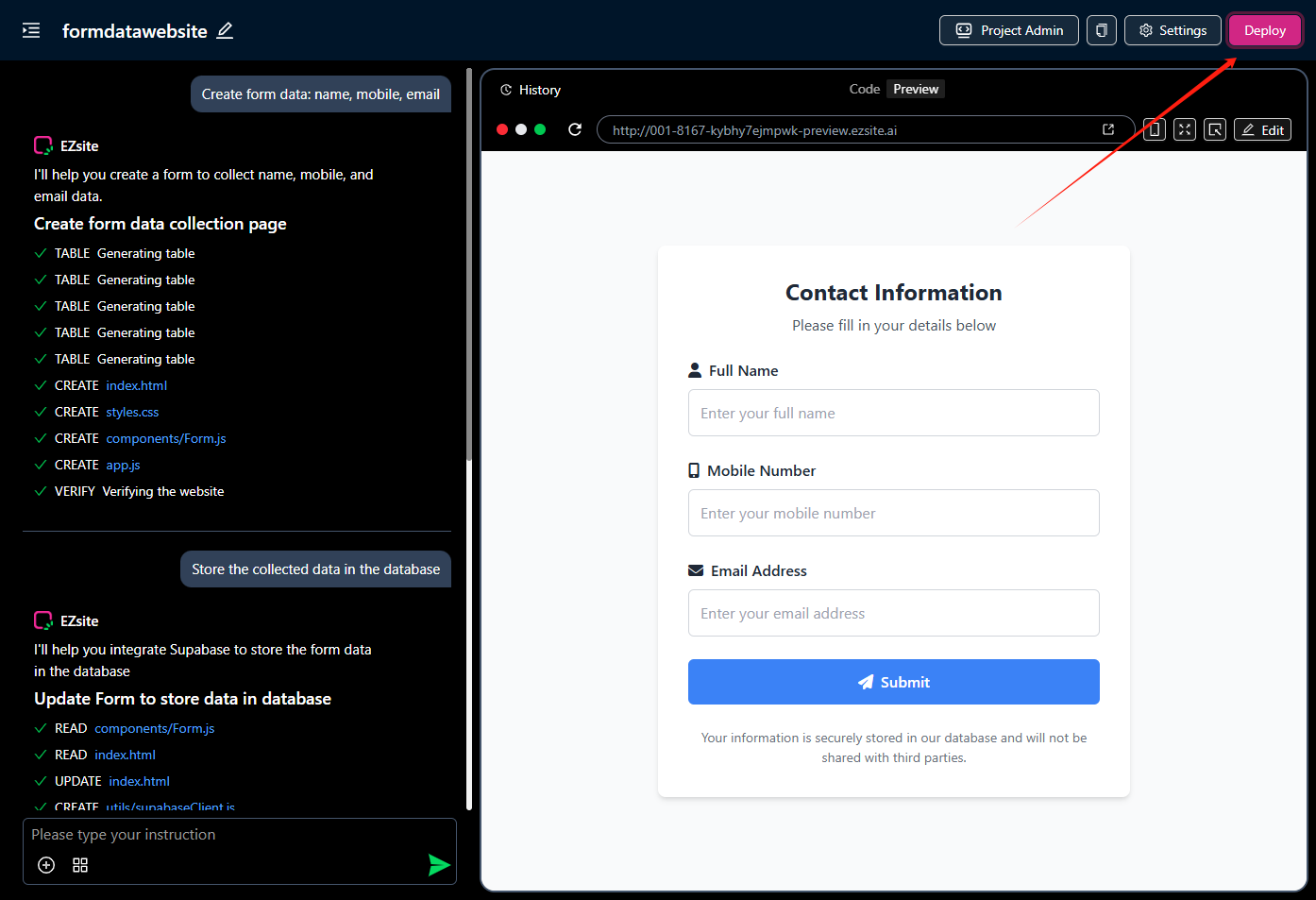
4.1. Click the "Deploy" button in the upper right corner of EasySite

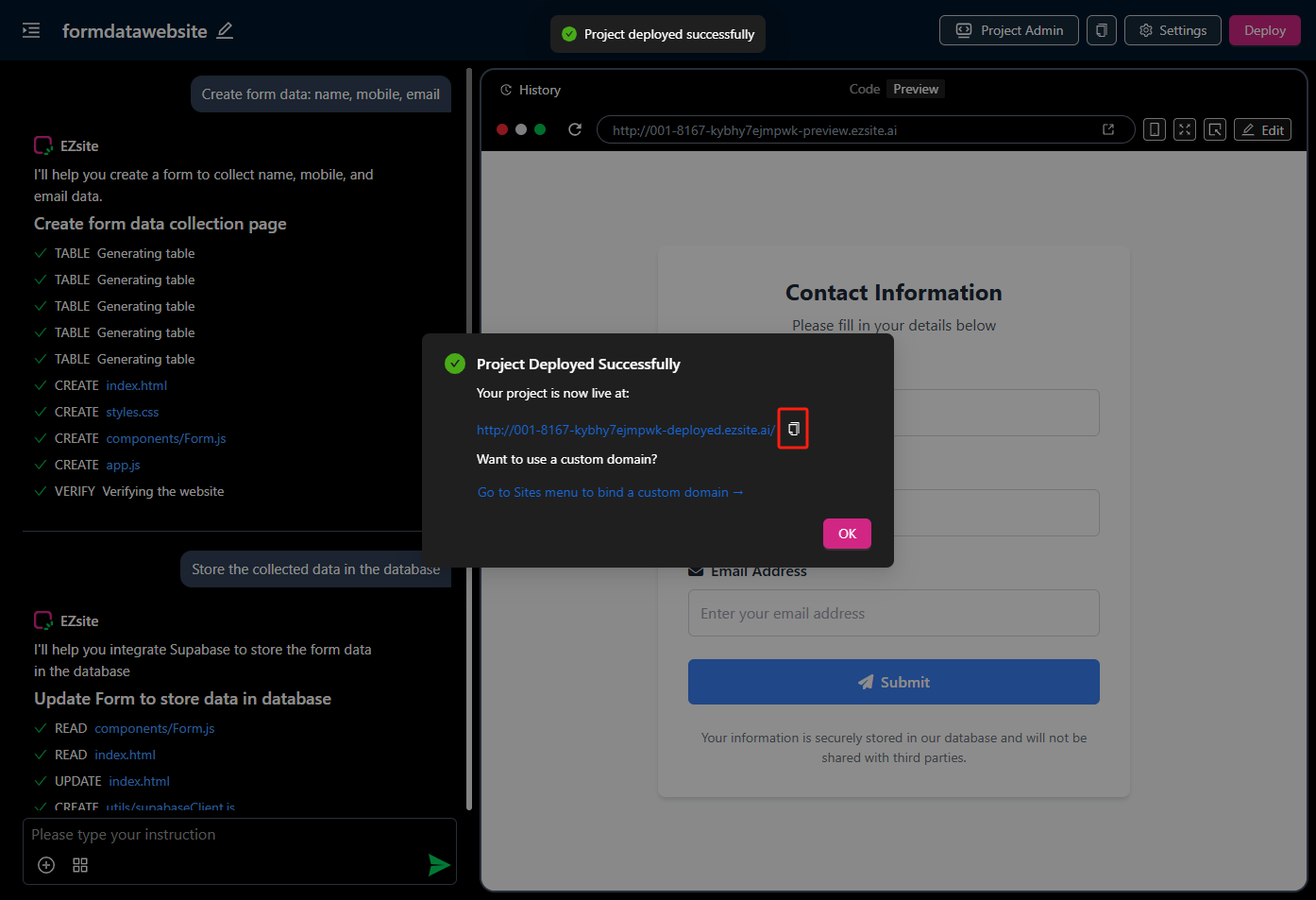
4.2. Copy the project address in EasySite

4.3. Paste the EasySite project address in Supabase and save
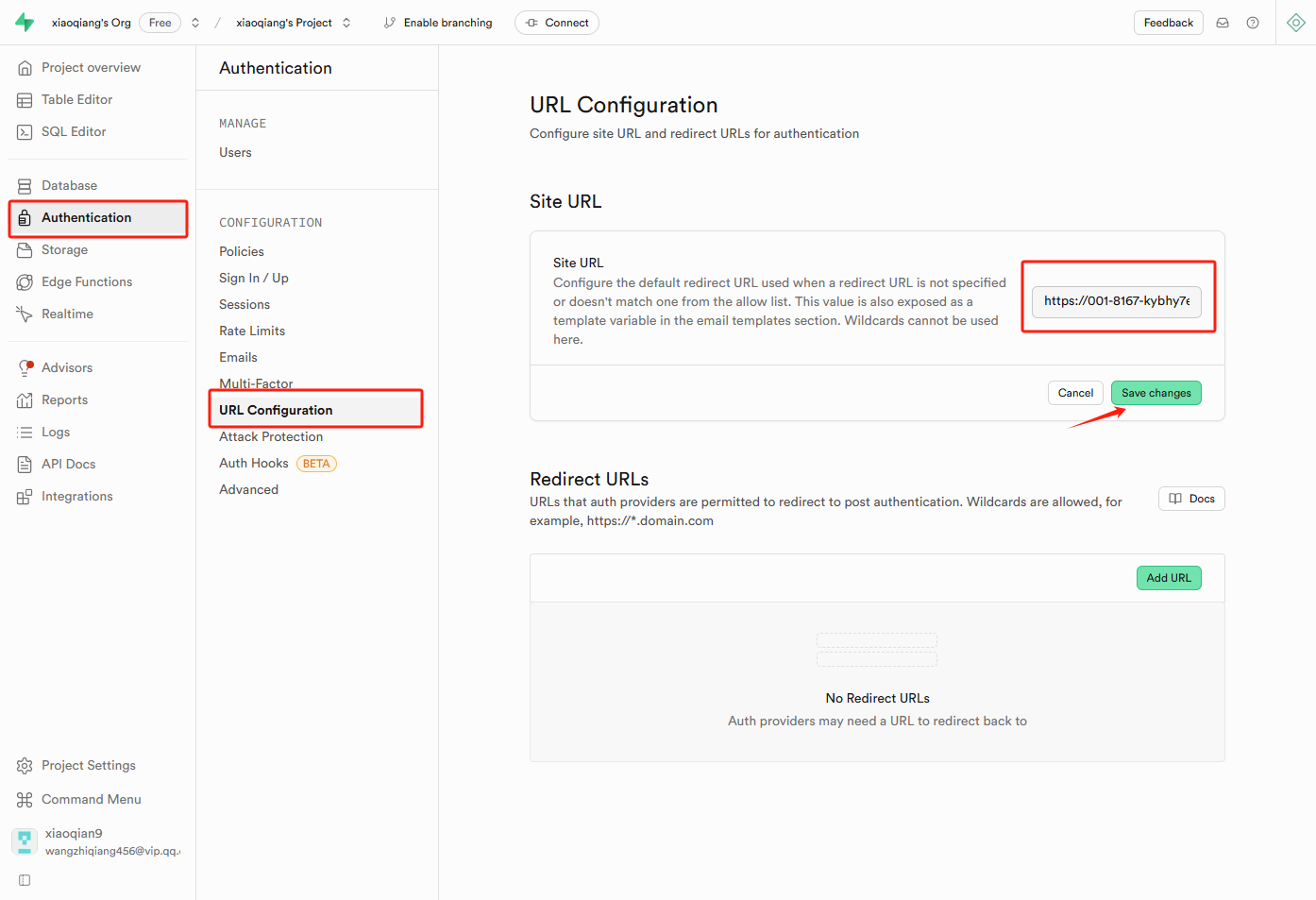
4.3.1. Open Supabase authentication configuration page.
4.3.2. In Site url, paste the EasySite project address.
4.3.3. Click the "save changes" button to save your changes.

5. Set storage to public access so that EasySite can read data.
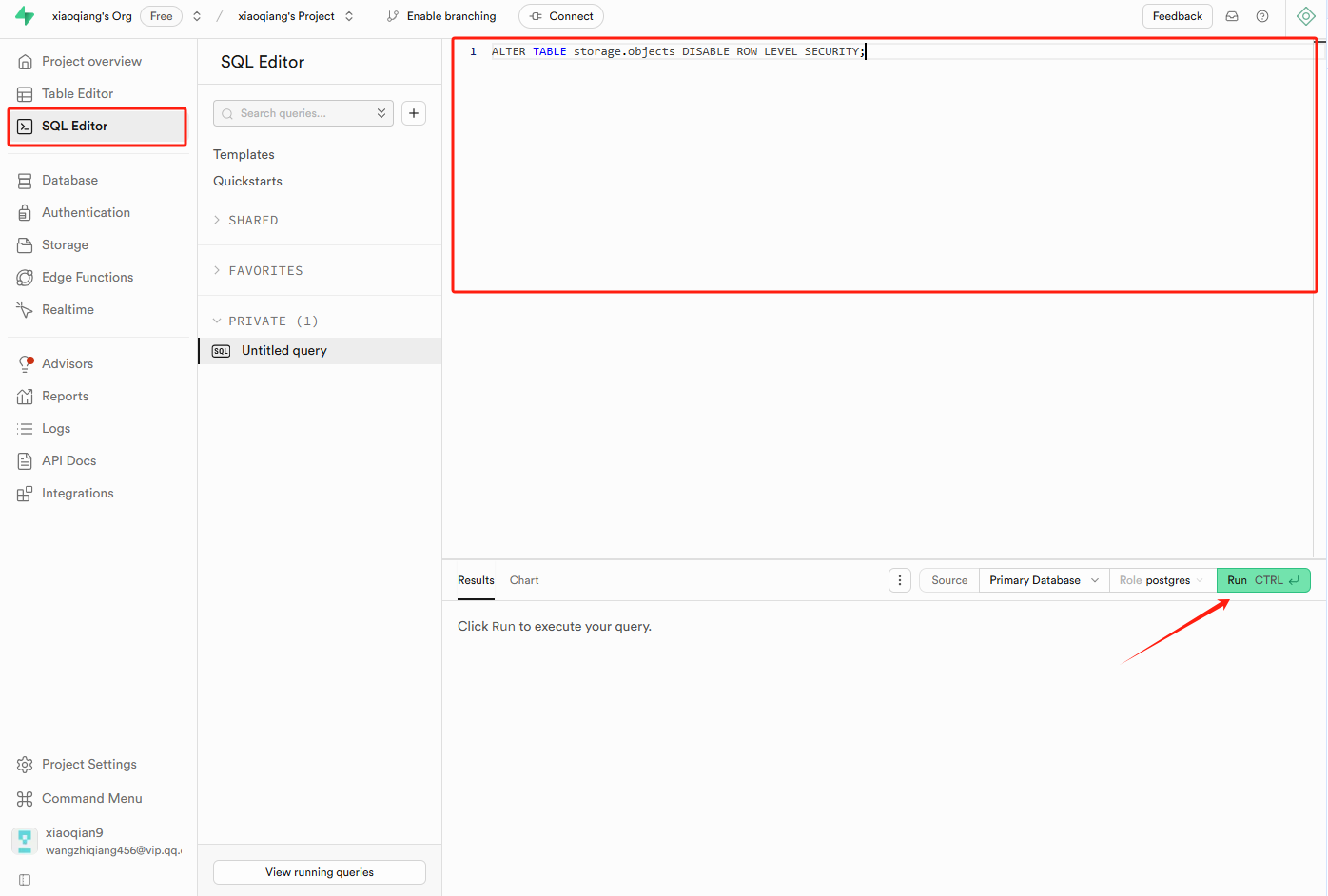
5.1. Open Supabase's SQL Editor page.
5.2. Enter the command “ALTER TABLE storage.objects DISABLE ROW LEVEL SECURITY;”.
5.3. Click the “Run” button to execute the command.