Facebook Login Integration
Set Facebook Login in EasySite
-
In
EasySite, enter a project, click the "Settings" button in the top right corner to open the settings panel.
-
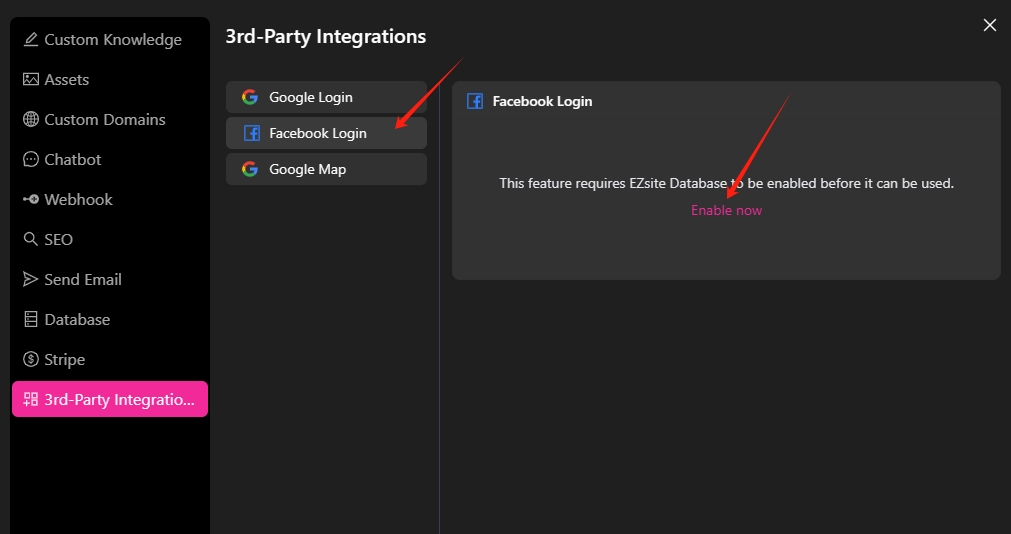
In the settings panel, click on "Third-party Integration", then click the "Facebook Login" button to enter the Facebook Login settings page.
-
On the Facebook Login settings page, to enable Facebook login, you must first enable
EasySiteDatabase. Click the "Enable now" button to navigate to the Database tab.
-
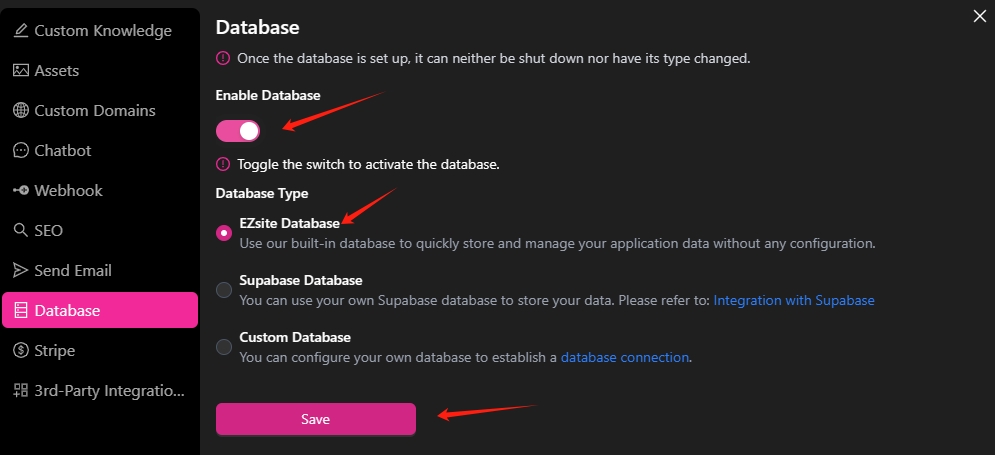
On the Database settings page, click the "Enable Database" button, select "EasySite Database" for the Database Type, then click the "Save" button to save the settings.

-
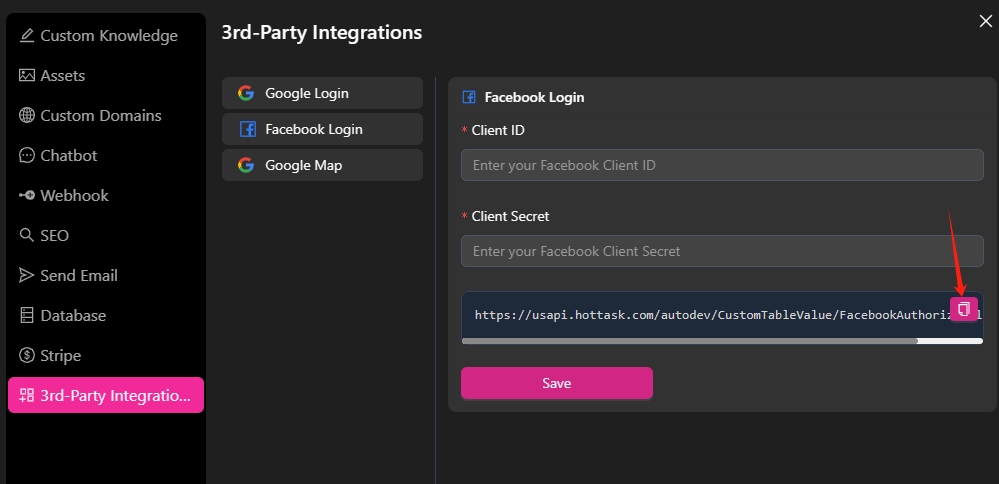
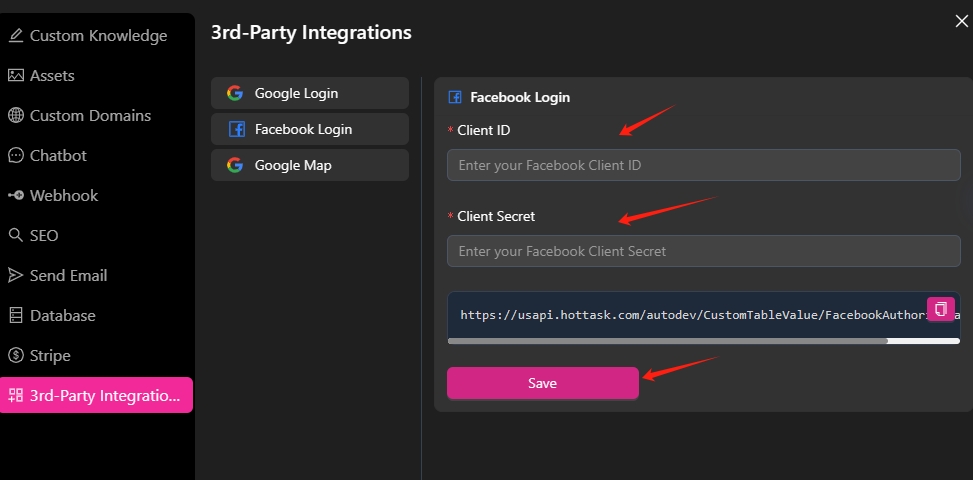
Return to the Third-party Integration tab, click the "Facebook login" button, and copy the Facebook Redirect URL, which will be used in step 8.

-
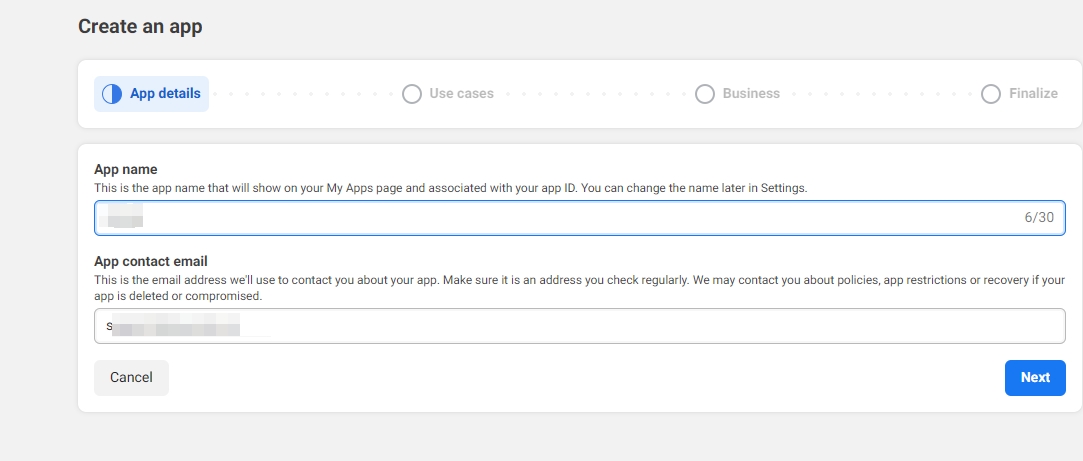
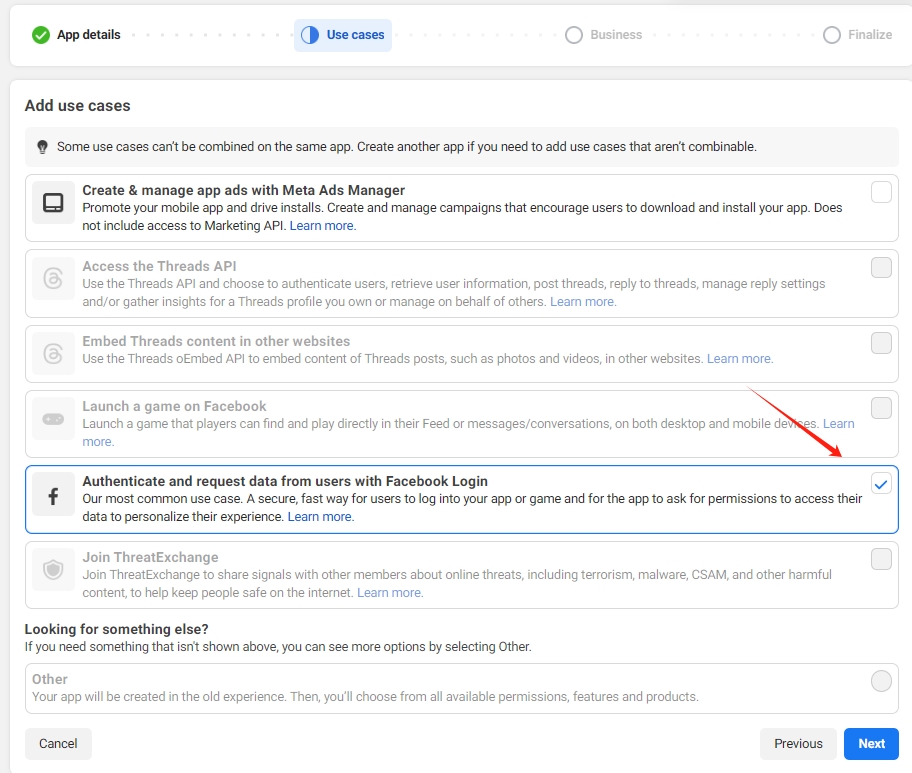
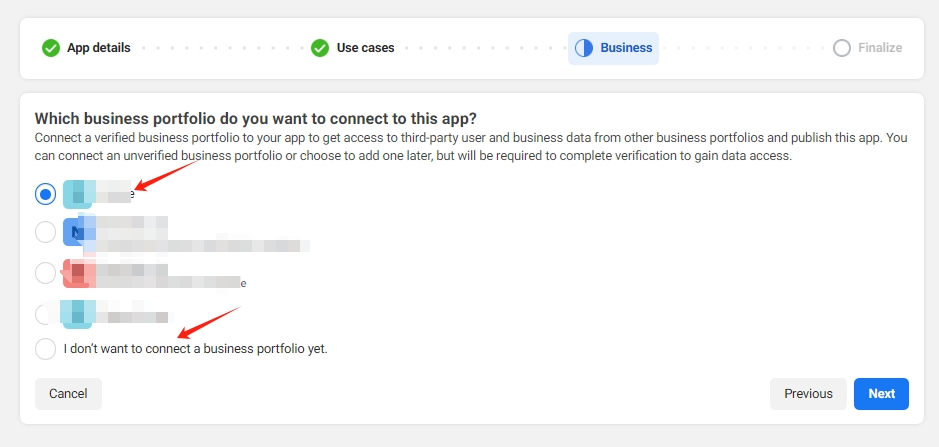
Open the Facebook Developer, create a new app.



-
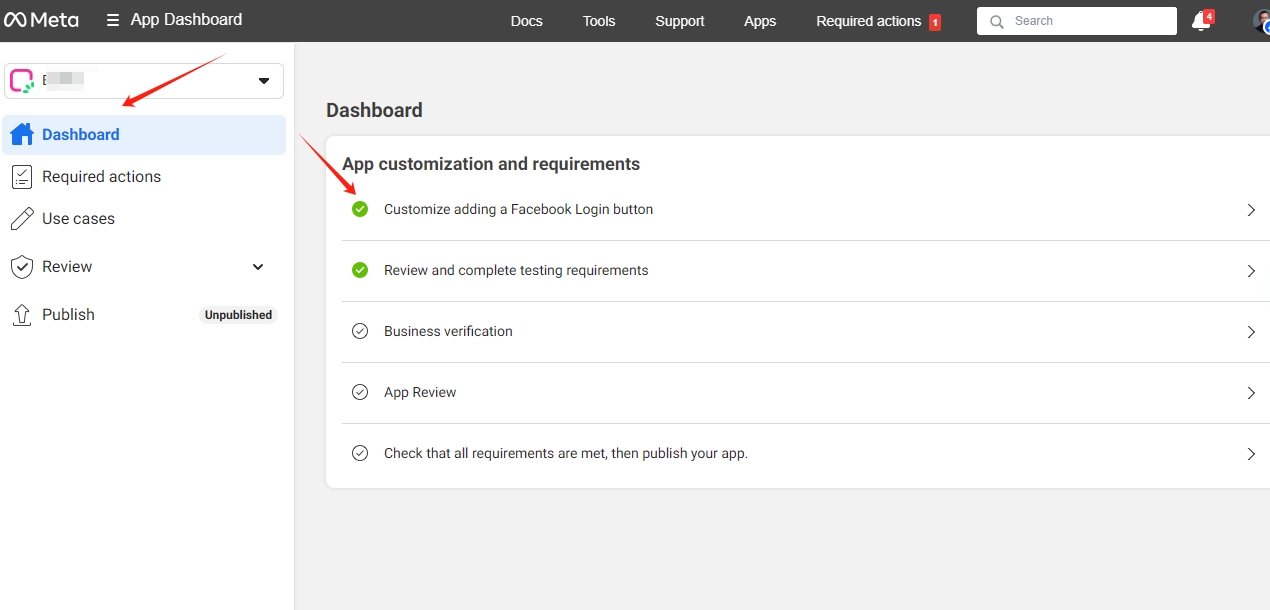
In the app, click the "Dashboard" button, click the "Customize adding a Facebook Login button" button

-
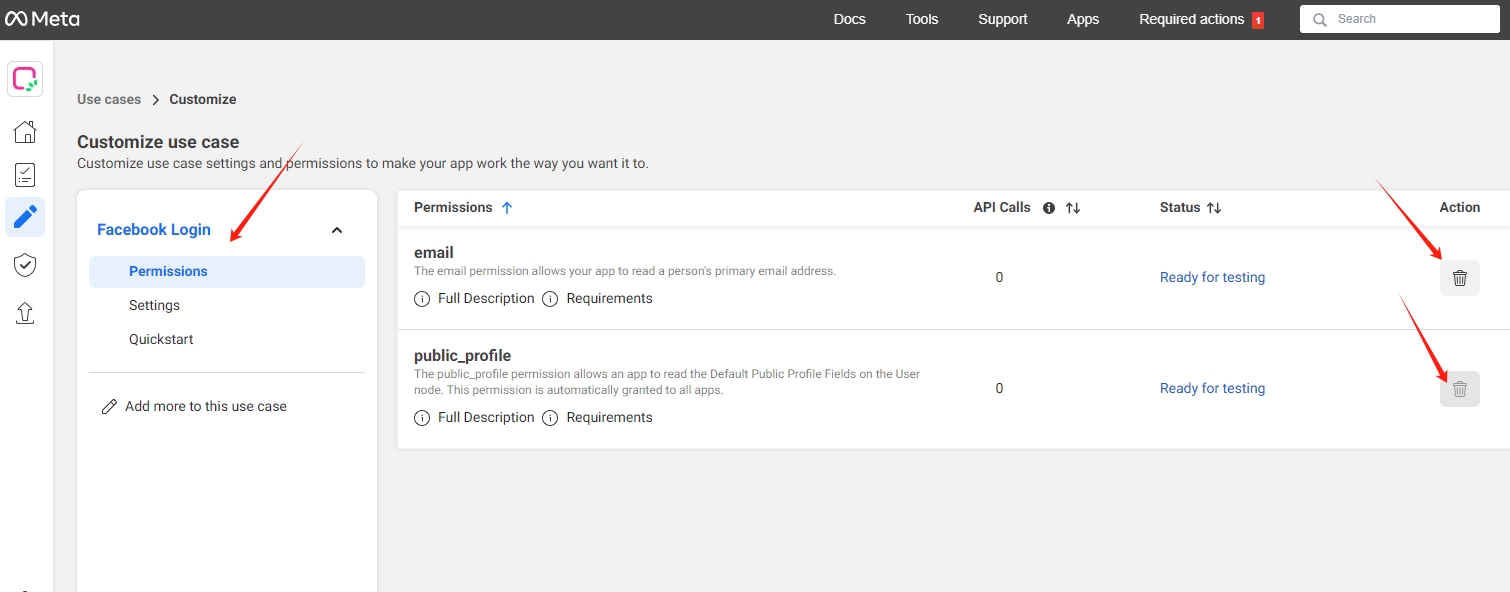
Enable email permission in the "Permissions" tab.

-
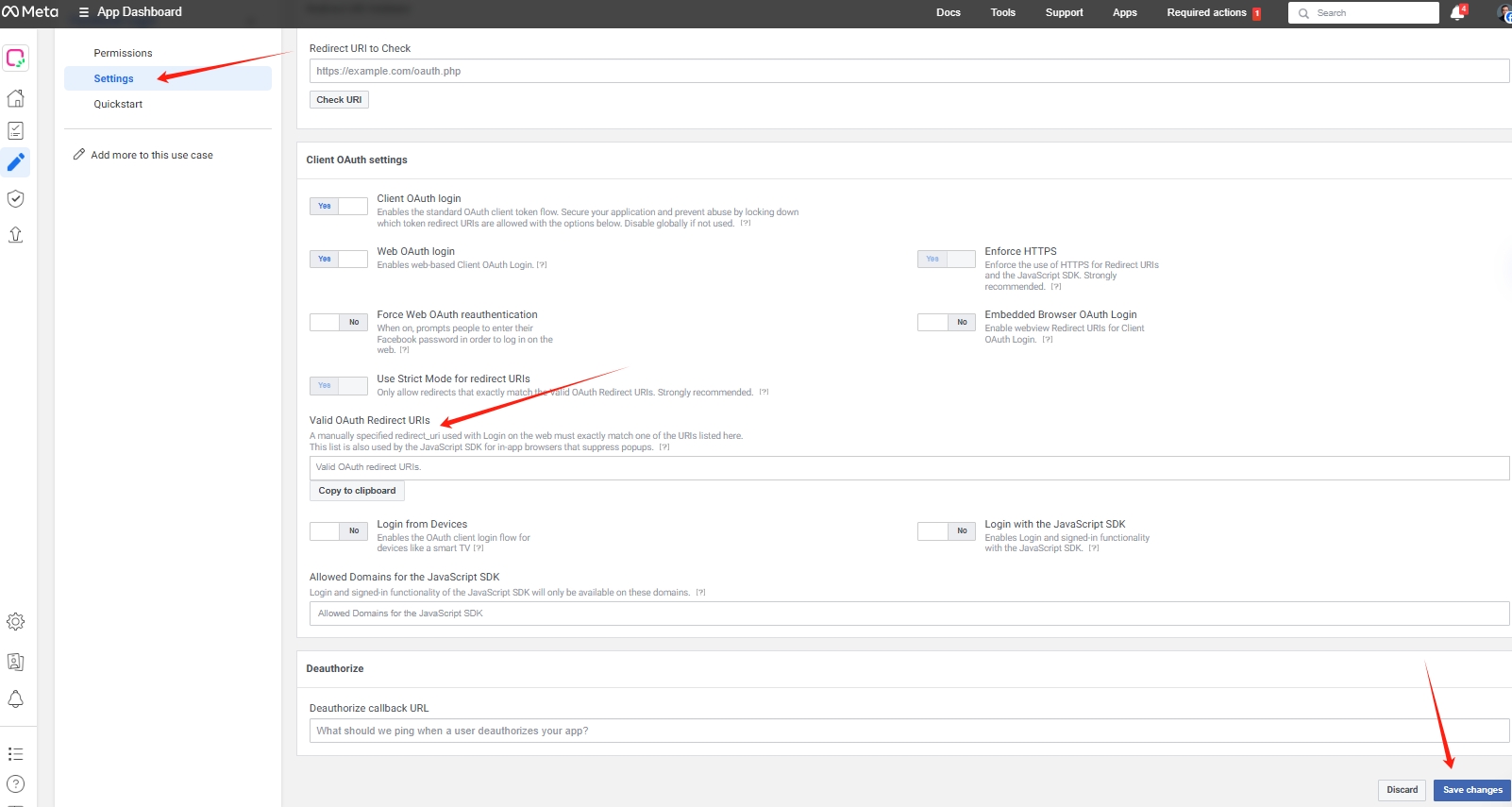
Click "Settings", input the Facebook Redirect URL copied in step 5 in the "Valid OAuth Redirect URIs" field, then click the "Save changes" button.

-
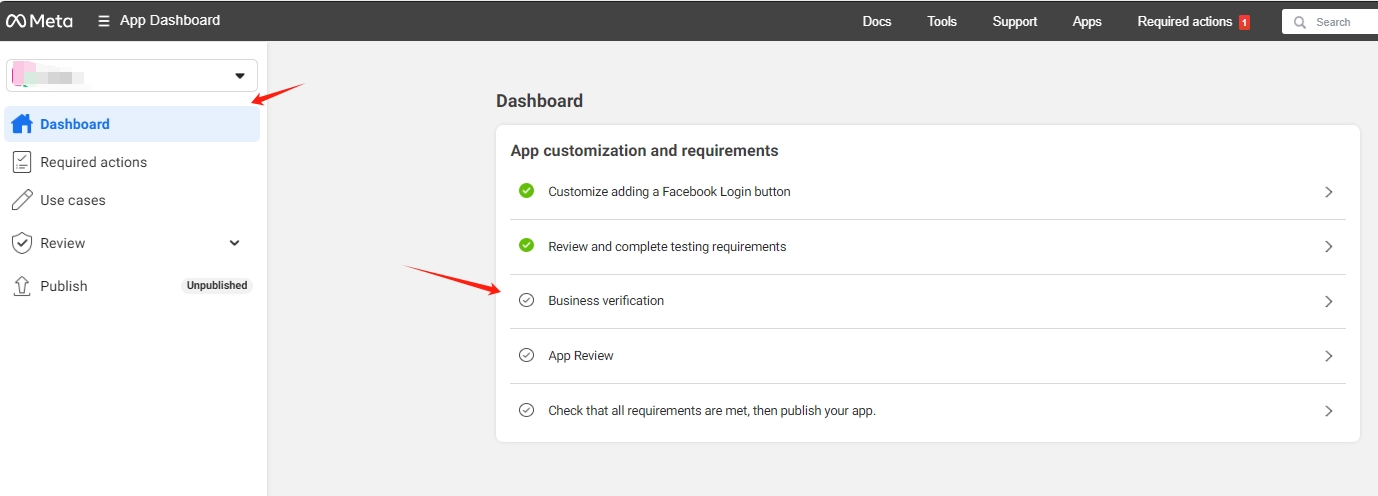
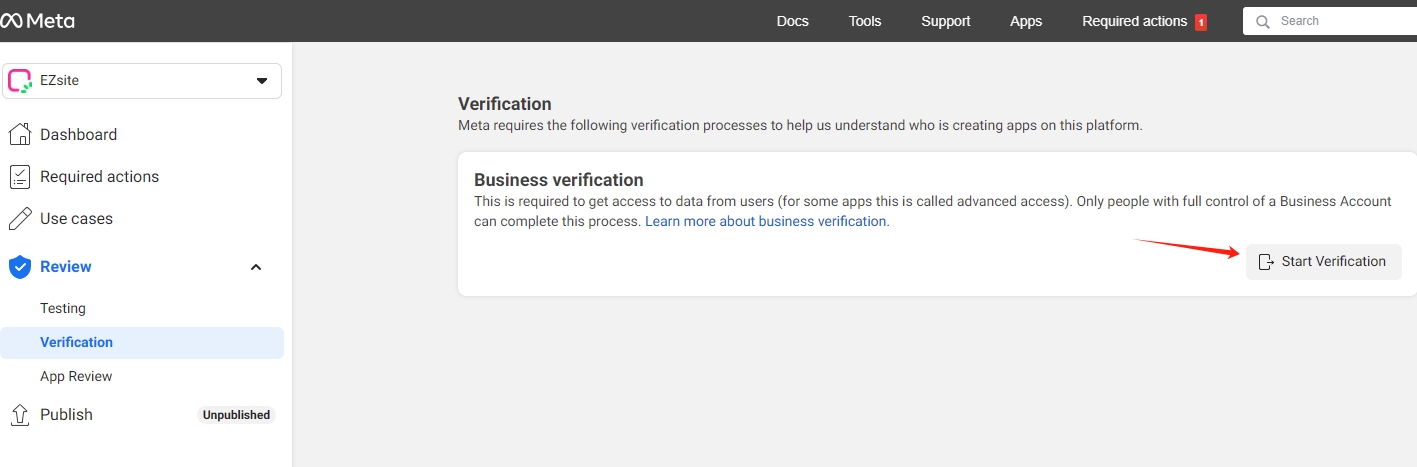
Verify your business.


-
Submit app review.
-
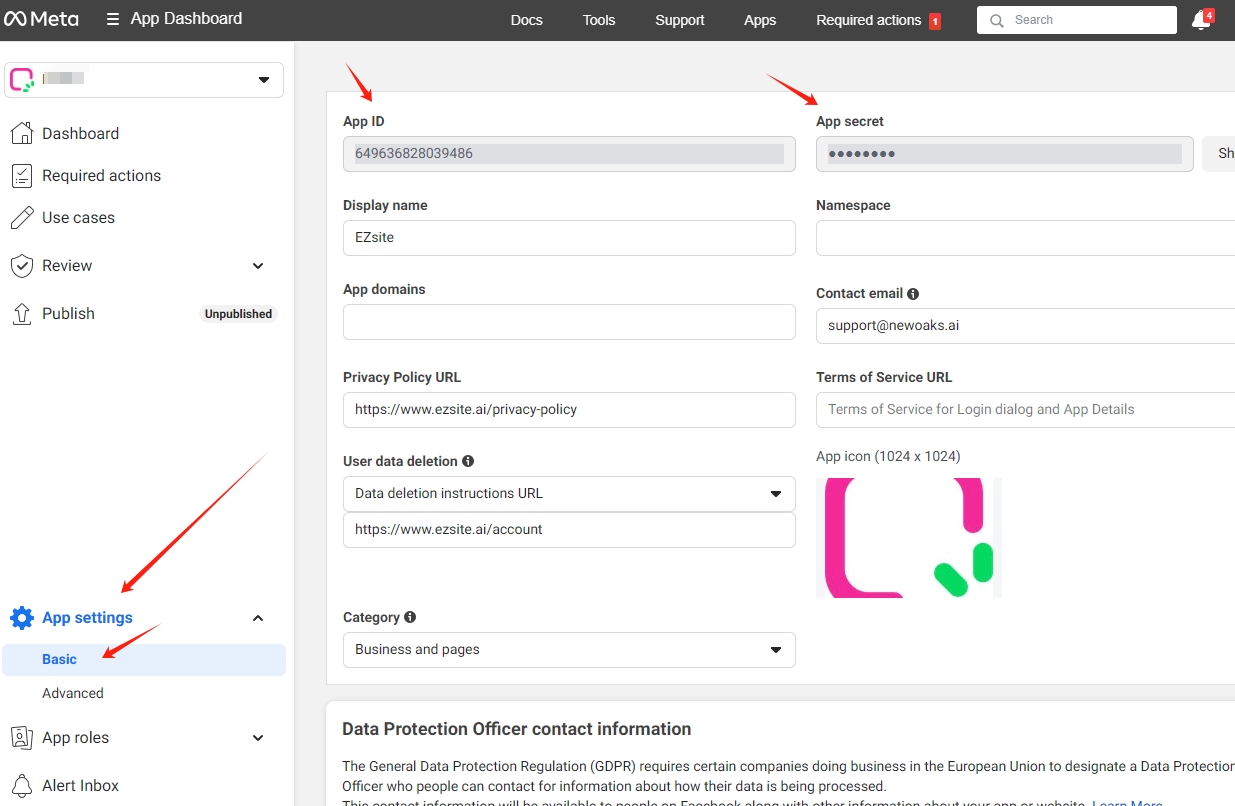
Return to the dashboard, click the "App settings"->"Basic" button in the left sidebar, copy the "App ID" and "App Secret".

-
Return to the Facebook Login settings page in
EasySite, enter the "App ID" and "App Secret" copied in step 9, then click the "Save" button to save the settings.
Integrate Facebook Login in project
Use the following prompt to create a website with Facebook login.
Create a Sudoku mini-game where users can login, register, and use Facebook login.