Edit Content After Website Creation
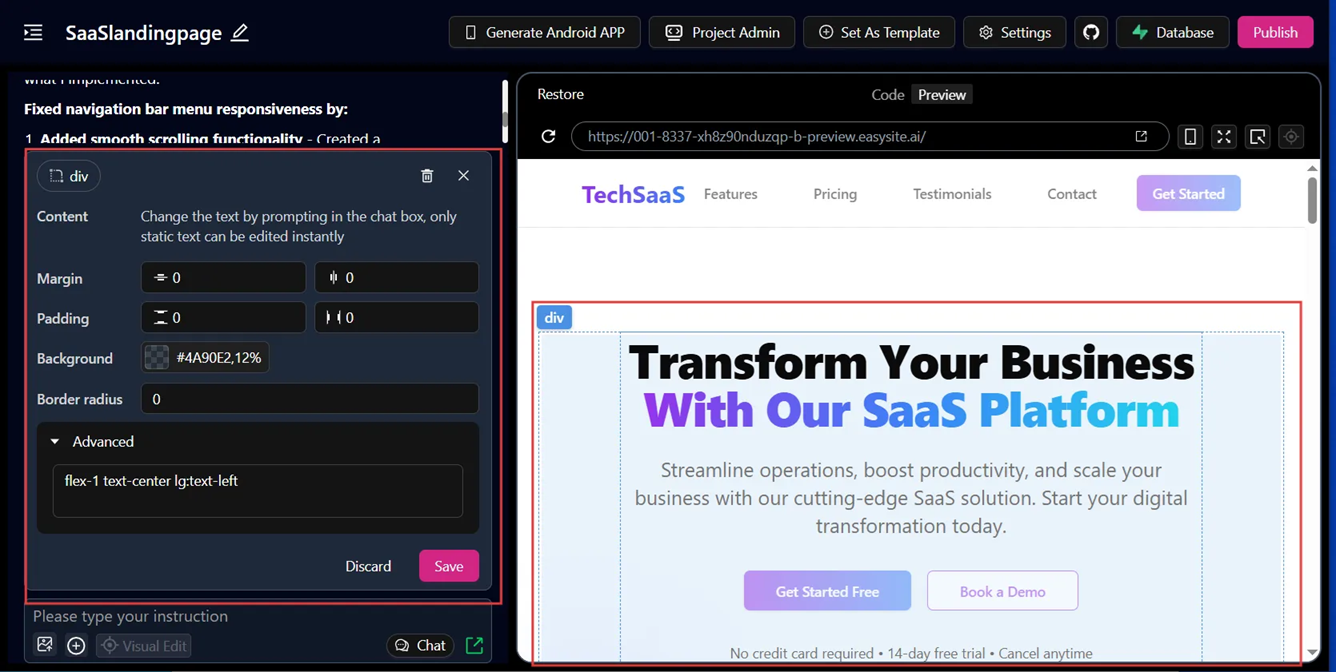
Step 1: Visual Edit Mode for Manual Changes
Purpose: Make direct manual edits to webpage content
Instructions:
-
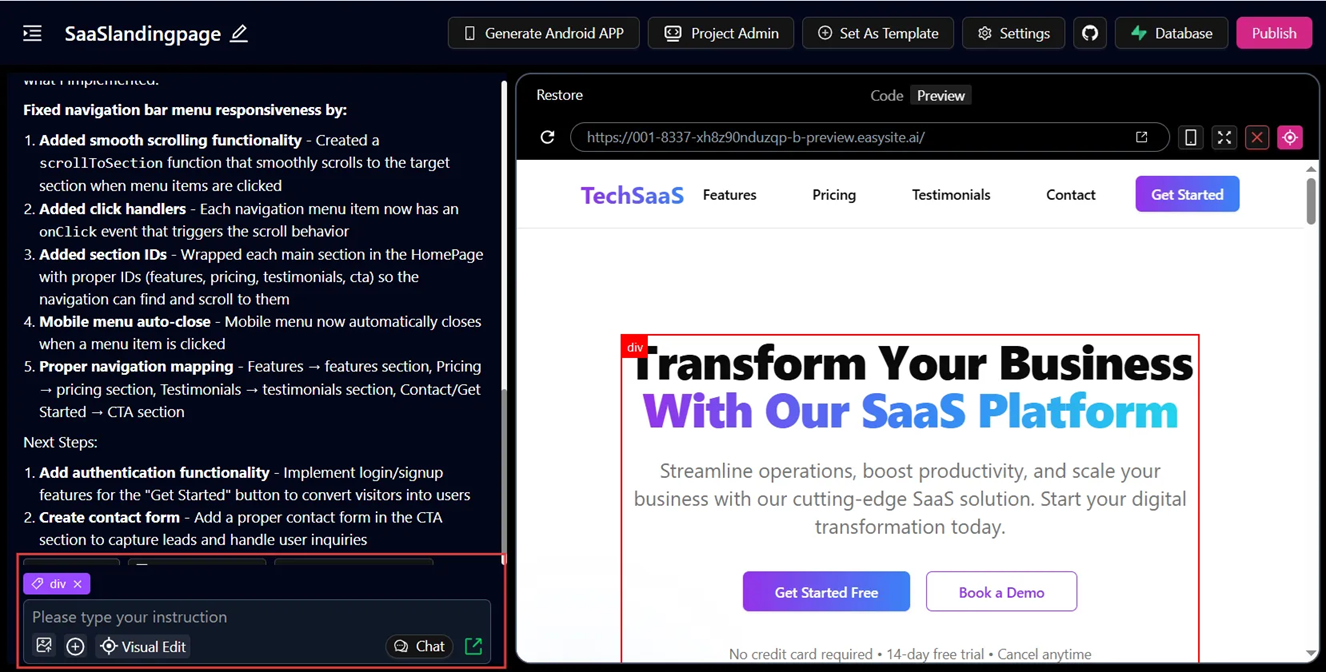
Activate Visual Edit Mode
- Click the "Visual Edit" button to enable manual content editing

-
Select and Edit Elements
- Use your mouse to select the webpage element you want to modify (e.g., DIV elements)
- Make your changes in the element editing panel located on the left-hand side
- Click the "Save" button to apply your changes

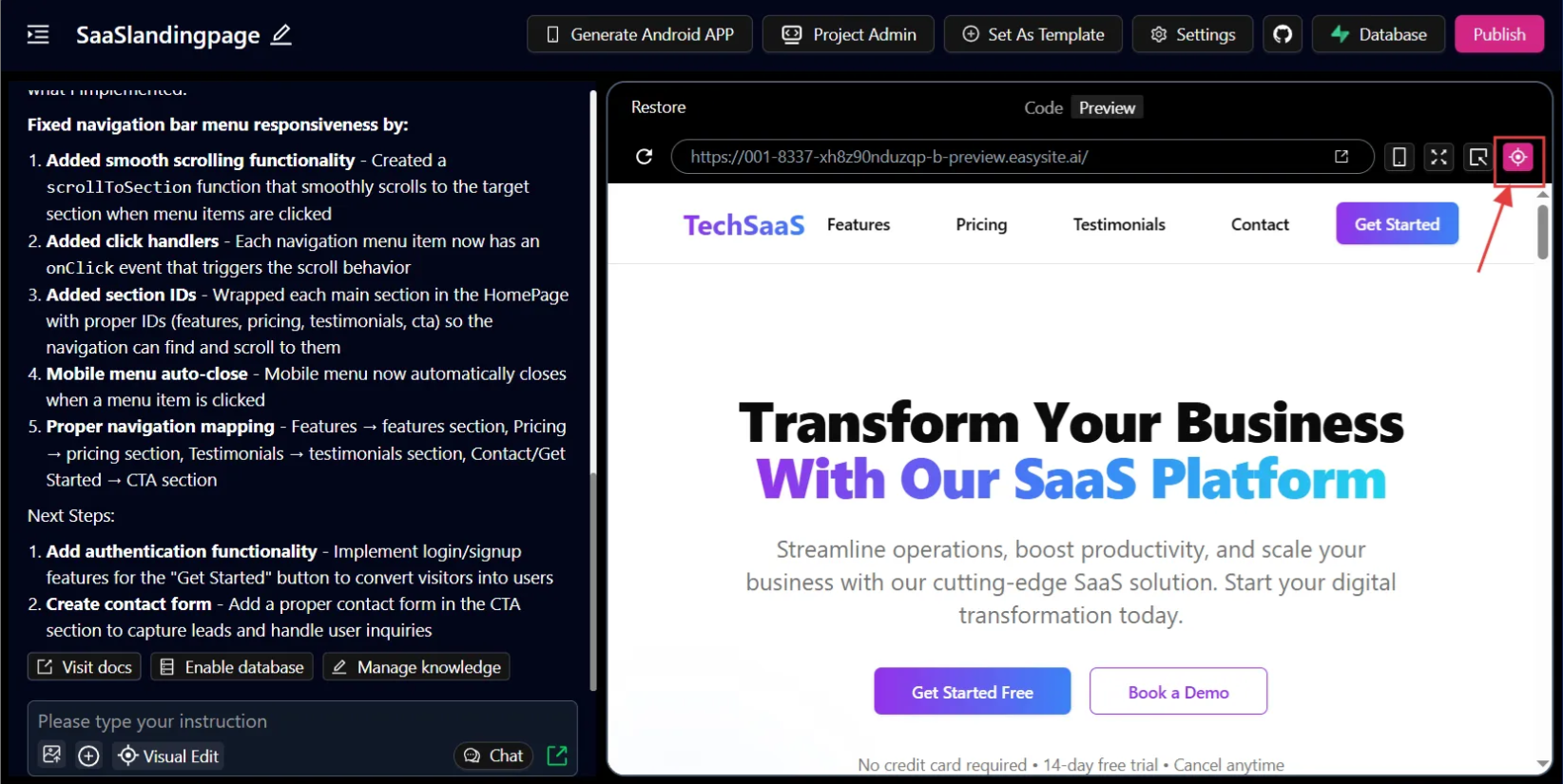
Step 2: Selection Mode with AI Prompt
Purpose: Modify AI-generated content using natural language prompts
When to Use:
- If an element cannot be saved in Visual Edit Mode, it indicates the content is dynamically generated by AI
- Switch to Selection Mode for AI-powered content modification
Instructions:
-
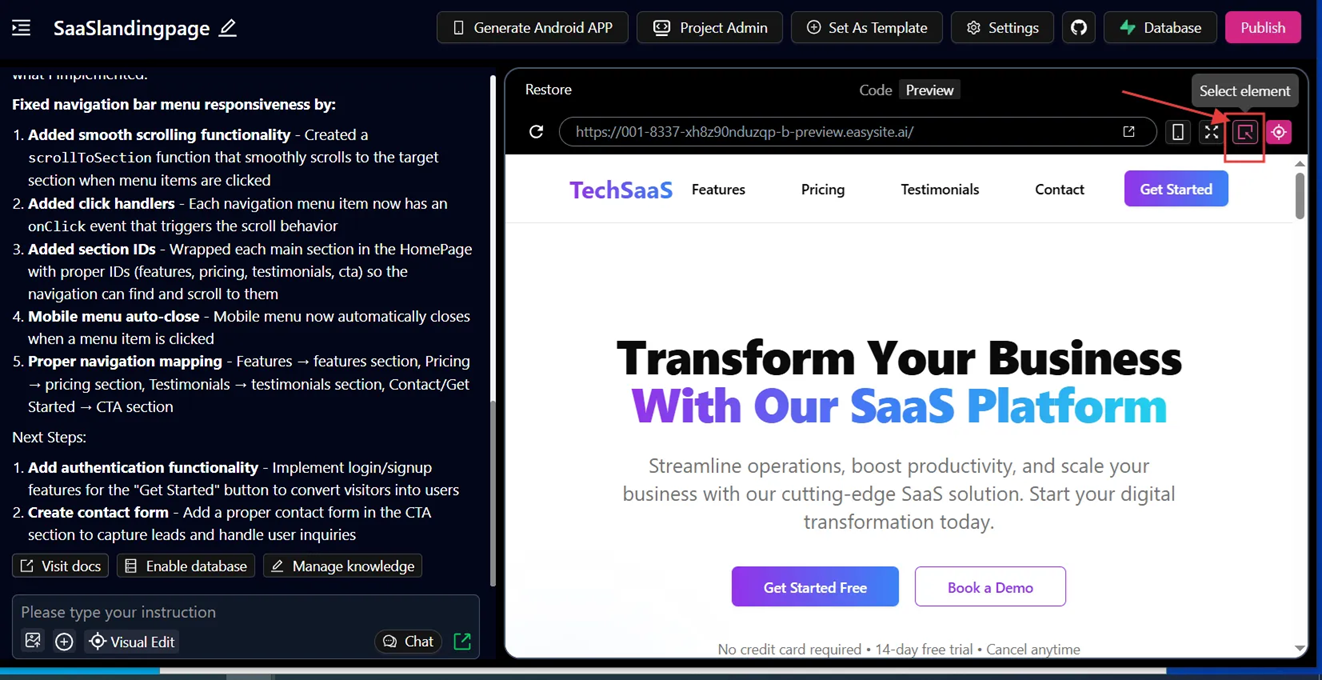
Select Target Element
- Hover your mouse over the element you want to modify
- The element will be highlighted when properly selected

-
Create AI Prompt
- Write your modification request in the prompt window on the left-hand side
- Use clear, specific instructions for the AI to understand your desired changes

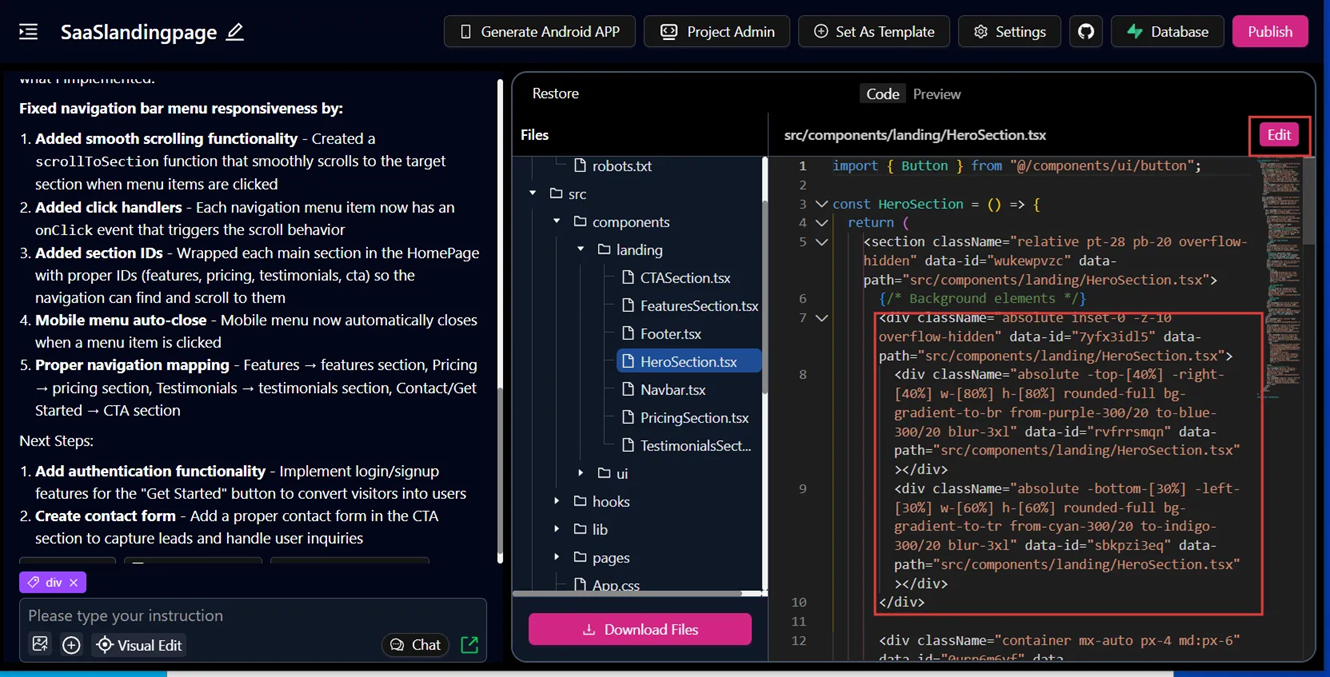
Step 3: Code Edit Mode
Purpose: Make direct code-level modifications for advanced users
Instructions:
-
Access Code Panel
- Navigate to the Code Panel feature
- Select "Code Edit" mode
-
Edit and Save
- Modify the content directly at the code level
- Save your changes when complete